ドロップシャドウを作る
ドロップシャドウというのは良く見かける文字に影を付ける効果
フィルターを使ったドロップシャドウ
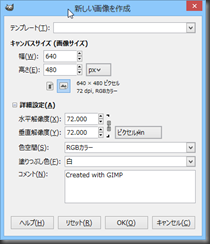
- 「ファイル」「新しい画像」で背景色が白の新規画像を作る

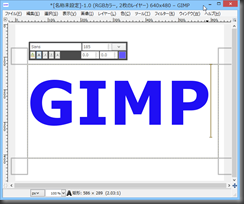
- 「ツールボックス」の「テキスト」ツールを選択し文字を書く

- 通常はそのままで良いのだろうが、文字を移動させたりしたときにレイヤーがはみ出るのがなんとなく嫌なので「レイヤー」「レイヤーの自動切り抜き」を行っておく


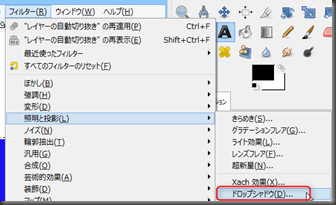
- 「フィルター」「照明と投影」「ドロップシャドウ」を選択

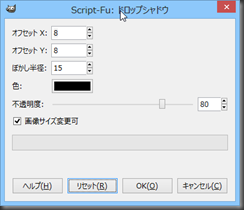
- 「ドロップシャドウ」ダイアログが表示されるのでそのままOK

- ドロップシャドウが表示される(ドロップシャドウはそれ自体が別のレイヤーになる)

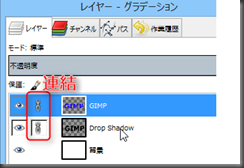
- 表示位置を移動させたいときは「文字」と「Shadow」のレイヤーを連結してから「移動」ツールを使うと一緒に移動してくれる



- ぼかし半径を大きくするとこんな感じ

- オフセットも大きくするとこんな感じ

選択範囲からドロップシャドウを作る
- 文字を入力する
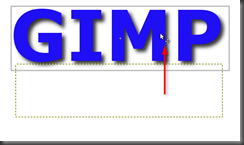
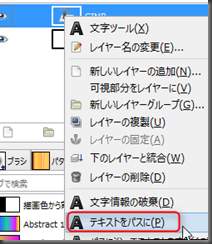
- 「レイヤー」ダイアログでテキストレイヤーのアイコン部分を「Alt + マウスクリック」もしくはコンテキストメニューから「不透明部分を選択範囲に」をクリック

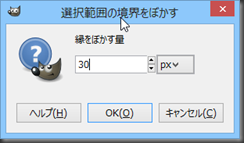
- 「選択」メニューから「境界をぼかす」を選択し表示されたダイアログで「縁をぼかす量」を指定する(すこし大き目が良さそう)

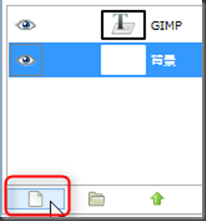
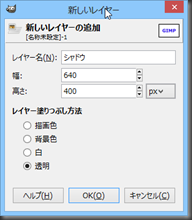
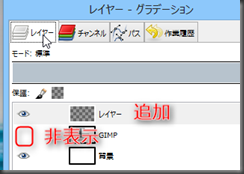
- 「レイヤー」ダイアログで背景レイヤーを選択し「新規レイヤー」ボタンでレイヤーを追加(テキストレイヤーの下に追加される)


- 「ツールボックス」で描画色を黒にする

- 「シャドウ」レイヤーを選択し、「編集」メニューの「描画色で塗りつぶし」を選択して選択範囲を塗りつぶす

- 「シャドウ」レイヤーが「文字」レイヤーと重なりすぎているので、「移動」ツールを選んでずらしてあげると良い。
その時、「シャドウレイヤー」を選択したうえで「ツールオプション」で「アクティブなレイヤーを移動」を選択すると効果を見ながら作業ができる。
レイヤーをコピーしてシャドウにする
- 文字入力をする
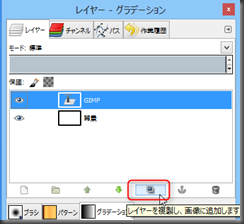
- 「レイヤー」ダイアログでテキストレイヤーをコピーする

- 追加されたレイヤーの名前を「シャドウ」に変更
テキストレイヤー非表示
シャドウレイヤー選択
「塗りつぶし」ツールで黒に塗りつぶす
- 「フィルタ」「ぼかし」「ガウスぼかし」で適当量のぼかしを入れてあげる

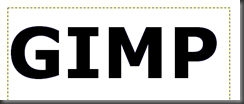
- テキストレイヤーを表示させれば

- あとは先ほどと同様に好みに合わせてシャドウをずらしてあげればよい

ドロップシャドウを鏡面のように表示する
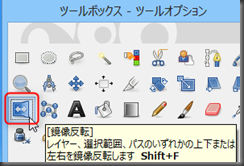
- 先ほど作ったドロップシャドウの「シャドウ」レイヤーを「鏡面反転」ツールで垂直に反転させる

- 「移動」ツールでシャドウをテキストの下側に移動する

- 「遠近法」ツールで変形


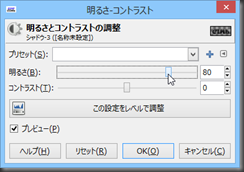
- シャドウの色が濃いので薄めたいところだがここら辺の調整がまだ判っていないので、とりあえず「色」「明るさ・コントラスト」で「明るさ」を調整してみた


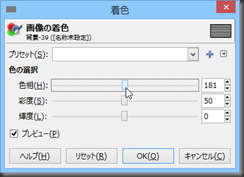
- 「色」「着色」で適当に調整するとこんな感じ(こっちの方が良い感じ?)

パターンになじませた文字を描く
- 「ファイル」「新しい画像」を開く(背景は白)
- 「塗りつぶし」ツールを選択

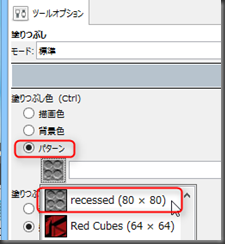
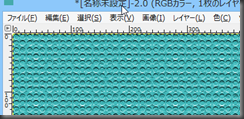
- 「ツールオプション」で「塗りつぶし色」の「パターン」(recessed)を選ぶ

- パターンで塗られる

- 「色」「着色」を開いて適当な色を塗る


- 「テキスト」ツールでテキストを入力


- 「レイヤー」ダイアログの「モード」コンボボックスで「標準」以外のモードを選んでみる。(ここでは「色相」を選んだ)

- するとテキストにも「パターン」が表示された感じになってくれる








0 件のコメント:
コメントを投稿